こんにちは!seiです!
今日はAtCoder始めて結構時間がたったので、C++のおすすめ環境構築を紹介します。
初心者はこれで大分快適になるはずです!
他に便利なものがあればどんどんアップデートしていきますので、コメントいただけると嬉しいです!
AtCoderのコードテストの使いにくさと課題
AtCoderにも以下のようにコードを編集してテストできる機能があります。

しかし、以下のような不便さを感じていました。
- 補完機能がない
- デバッガーがない
- 問題タブを切り替えるのが面倒
- 書いたコードをgit管理できない
特に補完がないのは致命的で、よくスペルミスではじかれるときがありました。
また、デバッガーがないのでバグったときの修正にかなり時間がかかります。ブレークポイントを置いてデバッグしたい場面が多々ありました。
テストタブから問題タブへクリックで移動するのも地味に面倒でした。
あとはせっかくコード書いて問題を解いているので、githubに上げてgit管理したいですよね~
C++環境構築で実現したいAtCoderコンテスト用の機能
上記の悩みに加えて、AtCoderコンテスト用にさらに便利にしていきます!
この記事と同じ環境を構築すると、VSCode上で以下の機能が使えるようになります。
- テストケースの自動テスト
- AtCoderへの提出
- C++コード補完
- ブレークポイントを用いたデバッグ
テストケースのテストとAtCoderへの提出までをVSCode上で完結できるので、コンテストの時短になります。
AtCoderコンテスト用のC++環境を構築する方法
動作環境
WSL2(ubuntu 20.04.2 LTS)
以下すべての作業はWSL2上で行っています。
remote development等でWSLに接続してください。
拡張機能のインストール
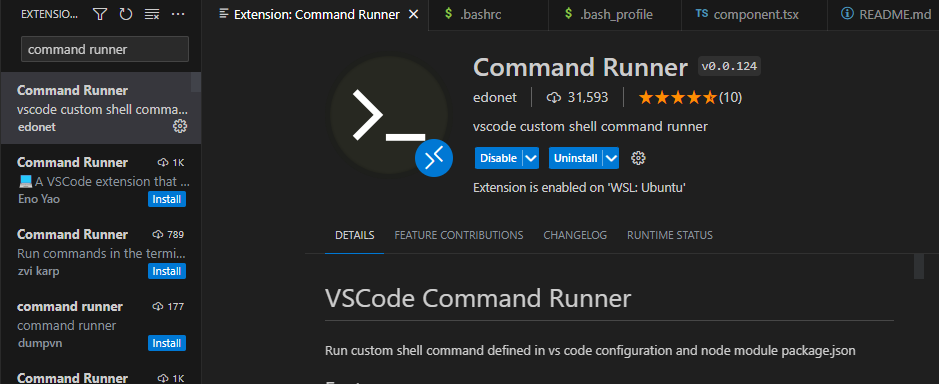
補完やシンタックスハイライトを効かせるために以下の拡張機能をインストールします。

「ctrl+,」で設定を開き、ファイルのアイコンを押してsetting.jsonを開きます。(Userタブになっていることを確認)

setting.jsonに以下を追記してあげます。
"[cpp]": {
"editor.defaultFormatter": "ms-vscode.cpptools"
}
これでC++のコードを書いてsaveするときにコードが自動でフォーマットされるようになりました!
コンパイル設定
コンパイルするために、いちいちg++コマンドを打つのはめんどくさいのでtask.jsonに登録しましょう。
vscodeのterminal>Configure Tasks をクリックします。

以下のように設定を追記してあげます。
{
"label": "c++ build for AtCoder",
"type": "shell",
"command": "g++",
"args": [
"-g",
"-O0",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${fileDirname}"
},
"group": {
"kind": "build",
"isDefault": true
}
}
軽く説明すると、
${file}が現在アクティブなファイルで、このファイルのディレクトリ(${fileDirname})に拡張子なしの実行ファイルが作成されます。
groupにkind:buildとして登録してあげることで「ctrl+shift+B」でこのタスクを実行することができるようになります。
ちゃんと動くか試してみましょう。
適当なcppファイルを作成して、「ctrl+shift+B」を押します。
先ほど作成した「c++ build for AtCoder」を選択します。
以下のように開いているファイル(A.cpp)と同じ名前の実行ファイルが生成されていることを確認してください。
![]()
デバッガの設定
ブレイクポイントを貼ってデバッグするためにデバッガの設定を行います。
gdbが必要なのでインストールします。
sudo apt install gdb
「launch.json」ファイルを編集します。
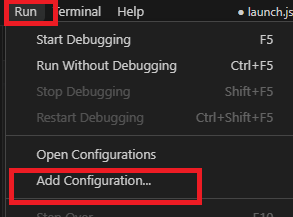
Run > Add Configuration.. をクリック

(gdb) launchを選択します。
先ほど作成したタスクを登録してあげます。
「”preLaunchTask”: “c++ build for AtCoder”,」をtypeの下あたりに記入します。
選択すると以下のようになります。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"preLaunchTask": "c++ build for AtCoder", // 追記した部分
"request": "launch",
"program": "enter program name, for example ${workspaceFolder}/a.out",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "Set Disassembly Flavor to Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
]
}
]
}
これでコンパイルが走った後にデバッグ処理が走るようになりました!
デバッグしたいファイルでブレークポイントを置いて、F5を押してデバッグができるか確かめてください!
※たまにF5押しても標準入力を受け付ける画面になってくれないときがあります。デバッガのリロードボタンを押すと解消します。
自動テスト、提出環境構築
atcoder-cliとonline-judge-toolsを導入します!
公式github↓
AtCoder command line tools. Contribute to Tatamo/atcoder-cli…
AtCoder用のコマンドラインツールです。
コンテストの情報を取得して、提出用のファイルを作成してくれます。
テストケース(入力例、出力例)を自動でダウンロードしてテストするためのツールです。
コマンド一発ですべてのテストケースをテストしてくれます。
以下のコマンドをたたきます。
pip install online-judge-tools
npm -g install atcoder-cli※あらかじめpythonとnodeをインストールしている必要があります。
パスを通す必要があります。
cd
code .bash_profile
.bash_profileに以下を追記
export PATH="$HOME/.local/bin:$PATH"
反映
source .bash_profile
インストールの確認
acc -v
oj --version
ログインする
コンテストのコードの提出等を行うには、あらかじめログインしておく必要があります。
acc login
oj login https://atcoder.jp
テンプレートファイルの作成
提出するファイルのひな型を作って、毎回#include等の共通部分を書かなくて良いようにします。
cd $(acc config-dir)
mkdir temlate1 //テンプレートの名前
cd temlate1 //テンプレートの名前
touch template.json
touch main.cpp //テンプレートファイルの名前
template.json
{
"task": {
"program": ["main.cpp"],
"submit": "main.cpp"
}
}
programはテンプレートファイルへのパスを指定。
submitは提出時に提出されるファイルの名前。(よくわからないと思うので、下の動作確認にて確認します)
僕のテンプレートは以下のようにしています。
main.cpp
#include <bits/stdc++.h>
using namespace std;
#define rep(i, n) for (int i = 0; i < n; ++i)
先ほど作成したtemplateファイルをデフォルトに設定します
acc config default-template template1拡張機能Command Runnerのインストール
oj testコマンドとacc submit コマンドは長いので、毎回入力したくないです。
キーボードにコマンドを割り当てて楽にします。
今vscodeで編集しているアクティブなファイルに対してコマンドを実行したいので、「Command Runner」をインストールします。

setting.jsonを開いて設定を追加します。開き方は「ctrl+,」でファイルアイコンクリックです。
{
"command-runner.commands": {
"oj test": "oj test -c ${fileDirname}/a.out -d ${fileDirname}/tests",
"acc submit": "cd ${fileDirname} && acc submit ${file} || cd ../../",
}
}
キーボードショートカットの設定
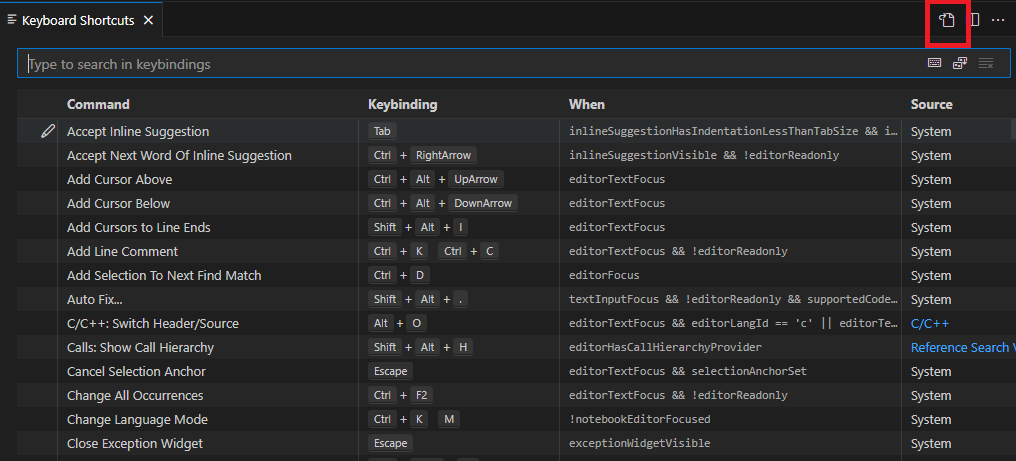
ctrl を押しながらK→Sと順番に押してください。

ファイルアイコンクリックして、keybindings.jsonを開きます。
keybindings.json
// Place your key bindings in this file to override the defaults
[
{
"key": "ctrl+alt+t",
"command": "command-runner.run",
"args": {
"command": "oj test"
}
},
{
"key": "ctrl+alt+a",
"command": "command-runner.run",
"args": {
"command": "acc submit"
}
}
]commandに登録したいコマンドを記載して完了です!
ここではctrl+alt+td同時押しにacc submitコマンドを割り当てています。
oj testも同様に割り当ててください。
動作確認
以下のコンテストを解いてみましょう。
https://atcoder.jp/contests/abc101?lang=ja
URLに含まれているコンテストID(今回はabc101)を用いて以下のコマンドをたたきます。
acc new abc101
対話式でどの問題をダウンロードするか聞かれるので、「A」問題を選びましょう。

こんな感じになると思います。
main.cppが提出用ファイルなので、これに解答のコードを記載します。
※これがテンプレートファイルに記載した提出用ファイルの名前です。
main.cpp
#include <bits/stdc++.h>
using namespace std;
int main()
{
int ans = 0;
string s;
cin >> s;
for (int i = 0; i < s.size(); i++)
{
if (s[i] == '+')
ans++;
else
ans--;
}
cout << ans << endl;
return 0;
}
記載が終わったらテストケースに通るかテストしてみます。
「ctrl + shift + B」でmain.cppをコンパイルしましょう。
先ほど登録したショートカットで「oj test」コマンドを起動させましょう。(僕の場合は「ctrl+alt+t」)
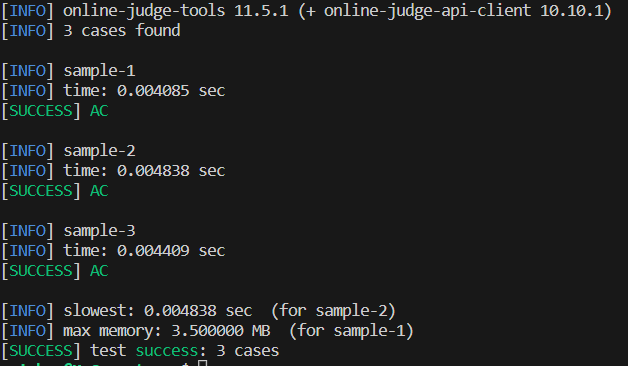
以下のような画面が出れば成功です!

無事テストケースが通ったので、提出します。
先ほど登録した「acc submit」のキーボードショートカットをたたきます。(僕の場合は「ctrl+alt+a」)

こんな感じになれば終了です!
resultにあるURLから提出結果を確認してみてください。
お疲れ様でした!
acc new時にすべての問題をダウンロードしたい場合
以下のコマンドを打って設定して下さい
acc config default-task-choice all
まとめ
今回はAtCoder用のVSCode環境を解説しました。
自分は環境構築して大分楽になったので、テストツール作成していただいた方に感謝です。
はじめてこんな長い記事書いたので、結構大変でした(笑)
皆さんのおすすめの環境があればぜひ教えてください!



