こんにちは!seiです!
業務でフロント周りのサーバ構成図を考えるときに悩んだので備忘録です!
nuxtを使用しており、ssrにするかspaにするかでサーバ構成が違います。
※この記事ではNuxtを前提に執筆しています。サーバ構成などはNext.jsなどを使用する場合と違うかもしれません。
コメントいただけると嬉しいです。
従来のモノリシックアプリとSPAとSSRの違い
従来のモノリシックなアプリ
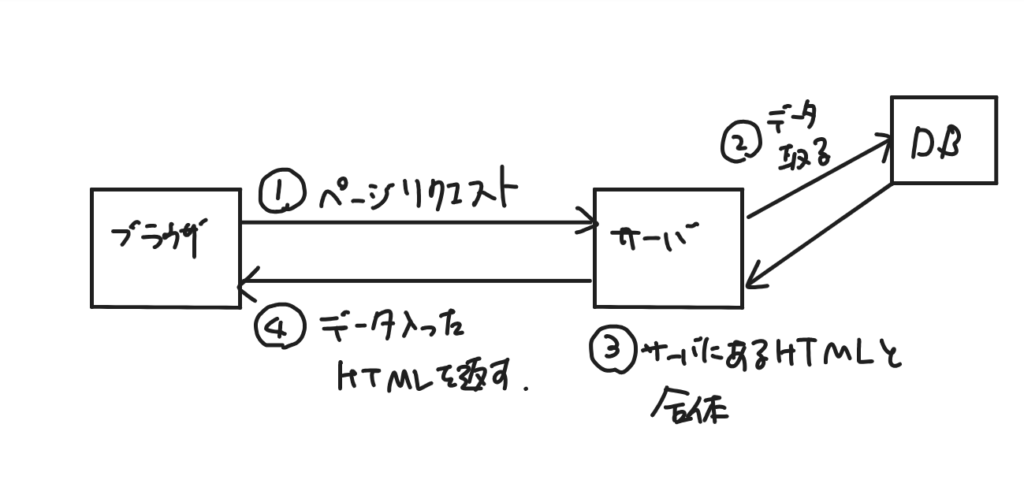
ブラウザ(chrome等)からのリクエストを受けたサーバは、DBからデータをとってきて、サーバ側でレンダリングしてブラウザに返します。
ページごとに異なるHTMLなので、ページ遷移するたびにブラウザは毎回リクエストを投げて、それに合わせて毎回サーバ側はHTMLとデータをがっちゃんこさせてブラウザに返します。テンプレートエンジンを用いた開発はこれに当たります。LaravelのBradeとかですね。
図にするとこんな感じです。

ブラウザでページ遷移があるたびに、①~④を繰り返します。
サーバ構成について
モノリシックなアプリはテンプレートエンジンを使用しているため、フロントエンド、バックエンドが一緒のサーバにあります。構成はわかりやすいです。
モノリシックなアプリの課題
モノリシックなアプリには以下のような課題がありました。
- ページ遷移毎で必ずリクエストが発生してしまう
- ほとんど似たようなページでも再度生成しないといけない
- バックエンドとフロントエンドを切り分けて開発がしにくい
SPAアプリ
これらの課題はSPAおよびSSRで解決されました。
SPAはページ間を遷移するときに差分のみをみて更新をかけます。
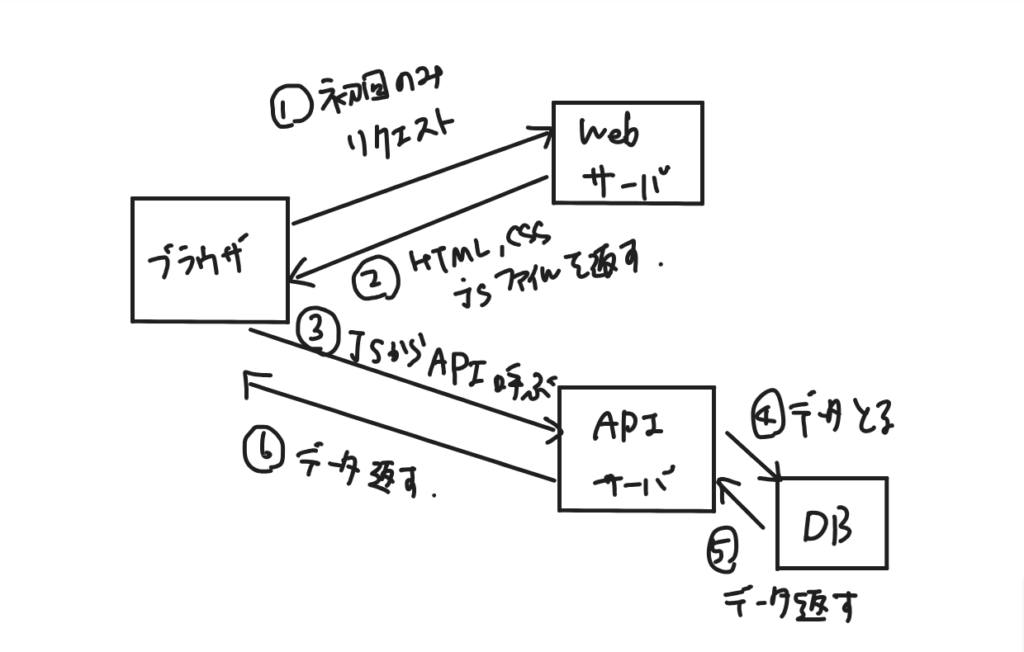
つまり、HTML,CSS,Jsのファイルは初回のみ取得し、その後はAPIサーバにアクセスしてデータやコンポーネントの差分のみを更新します。
図にするとこんな感じです。

①~②まで進んだら、以降は③~⑥を繰り返します。
サーバ構成について
ここに記載しているWebサーバーにはnuxtでビルドした後の静的なファイルを置きます。ブラウザからの要求に応じて静的なファイルをブラウザに返し、APIの呼び出しはブラウザ側でJsが行います。
なので、Webサーバはストレージサービス(AWSのS3やlinodeのobject strage等)として構築するのが良いです。(値段が安いので)
ほとんどのクラウドのストレージサービスには静的ファイルのホスティング機能がついているはずです。
SPAの課題
- SEOが弱いかも
- 初回のロードがめちゃ遅くなるかも
SPAは初回はほとんど空のHTMLで返ってきて、Jsでデータを取得する流れになります。
ほとんどデータがなく、JsしかないページはSEOに課題があると言われています。googleのクローラーがJsの内容までは読み取ってくれない可能性があるためです。
SSRの場合
SPAの課題を解決するためSSRが登場しました。
SSRはサーバーサイドレンダリングの略です。
SSRでは初回のリクエスト時のみ、Webサーバにアクセスし、Webサーバ側が初回ページのみデータとHTMLをがっちゃんこしてブラウザに返してくれます。(Vue)
後のリクエストはSPAで動作します。
僕は最初全てのリクエストをサーバーサイドでレンダリングすると思っていました。
なので、「モノリシックな奴となにが違うねん?」と思ってました。
SSRもSPAに含まれると考えたほうが自然です。
図にするとこんな感じです。

①~⑤まで進んだら、あとは⑥~⑦を繰り返します。
サーバ構成について
ここでWebサーバはHTMLとデータをがっちゃんこしないとしけないので、Node.jsが実行できる環境じゃないとダメです。
つまり、静的なファイルをただ送信するだけではないので、EC2などのコンピューティングインスタンス上に構築する必要があります。
なので、SSRはSPAに比べるとコストがかかる場合が多いです。
まとめ
SPA、SSRにおける処理の流れがイマイチつかめずにいましたが、今回しっかり理解できたので良かったです!
フロントエンドの技術の流れはとても速いので、これからも学習を続けていこうと思います。